Bug Details
Bug No.:
381
Technology Type:
Web
Web Page URL / Screen Name:
Domain / Mobile App Name:
https://www.cowin.gov.in
Country:
India
Bug Name:
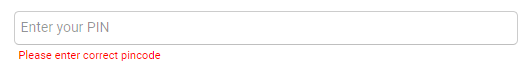
The field "Enter your PIN" is not WCAG compliant.
Bug Description:
Actual Issue: 1) The field "Enter your PIN" does not have a visible or programmatic label. The placeholder text "Enter your PIN" is used to serve the purpose of the label which disappears on typing and is poor in color contrast. 2) The field seems to be a required field, but this information is not covered by the UI. The user is able to know about this only when the error comes. Also,aria-required attribute is always set to "false" in the code. 3) The error message on the field is not associated with the field. User does not comes to know about the error. 4) The color contrast of the input field fails the WCAG 2.1 Non Text Contrast guideline. Expected Result: For this field, a label should be associated with the field and the field is required should be conveyed by the UI itself. Ally Recommendation: 1) Avoid placeholder text to be used only to serve the purpose of the label. This may cause issues to the user having cognitive disabilities. This also causes issues to low vision users as placeholder text is poor in color contrast. 2) Use visible label instead and associate with the field using for-id association. This will be helpful to screen reader users 3) In case of design constraints, use aria-label on the field which will serve the purpose of label of the field for screen reader users. 4) Use HTML - "required" and aria-required="true" attributes. They should not be set to false when the field is mandatory to be filled. 5) The error message on the field should be associated with aria-describedby attribute so that when the error comes on the field, user is known about the error message associated with it. 6) Use proper border color of the input box so that it passes the color contrast of atleast 3:1. Browsers: Chrome version 90.0.4430.212 OS: Windows 10 Ally Tools: WAVE, JAWS screen reader. Guideline Impacted: WCAG 2.0 - 1.3.1 Info and Relationships (Level A) WCAG 2.0 - 2.4.6 Headings and Labels (Level AA) WCAG 2.0 - 3.3.2 Labels or Instructions (Level A) WCAG 2.1 - 1.4.11 Non-text Contrast (Level AA)
Screen Shot:

WCAG Success Criteria:
2.4.6 Headings and Labels
WCAG Conformance Level:
AA
Contributor Name:
Udaya Chaudhary