While exploring Pune city with my friends, we decided to book bus tickets through a web site for our convenience. Although the booking process initially took some time, I was able to complete it within minutes. Intrigued by my quick booking, my friend asked me how I managed to do it so efficiently. They had trouble navigating the web on iPhone and iPad with VoiceOver screen reader because they were navigating through web content using only swipe gestures. They wanted to know if there are any shortcuts available on iPhone and iPad to navigate the web, similar to the way desktop screen readers like JAWS, NVDA, Narrator, and others use quick navigation keystrokes.
So, I thought of writing an article on ‘navigating web with VoiceOver rotor on iPhone and iPad’. To begin with, let's start with understanding the rotor.
What is rotor in VoiceOver?
VoiceOver is a built-in screen reader found on all iPhone, iPad and Mac devices. The rotor is one of the features of the VoiceOver, which lets you navigate through a set of elements on the web, apps and system utilities as follows:
- Increase/decrease Volume
- Increase/decrease the speech rate.
- Reading methods i.e., character, word, line and so on.
- Navigate through headings, lists, links and so on the web pages.
How do you use rotor on iPhone and iPad?
First, to turn on VoiceOver:
- Go to "Settings".
- Select the "Accessibility" option.
- Select the "VoiceOver" option.
- Activate the "VoiceOver On" switch.
To use the rotor, follow the below steps:
- Rotate two fingers on the screen of an iPhone or iPad device as if you are turning a dial either clockwise or anticlockwise.
- The VoiceOver will read out the first rotor option.
- Keep rotating your fingers to hear more options.
- Lift your fingers to choose an option from the rotor.
- By flicking up/down one can access the selected options on the screen.
The elements of the rotor options change based on the application in use at any given time. For example, if you choose the heading option when a web page is open, a flick down or up will move VoiceOver to the next or previous heading on the web page.
With rotor options, we can move to the next element by Flicking down and move to the previous element by flicking up with one finger. If you swipe left and right on the screen, VoiceOver will read out the next item on the page.
One more important thing about the rotor feature is that, if we choose any option then VoiceOver announces the number of elements present on the web page for the selected option.
For example, when a user selects "headings" option in the rotor on BarrierBreak’s home page, VoiceOver announces "13 headings".

Rotor Options and their actions
The following tables show the Rotor Options and their actions for navigating the screen content and some system utilities.
Note: Rotor options and actions mentioned in this post are as per iOS 16.5.
In this post, I have covered rotor options related to web and some basic actions.
Reading options
| Rotor options | VoiceOver Action |
|---|---|
| Character | Moves to next/previous character |
| Word | Moves to next/previous word |
| Line | Moves to next/previous line |
System utilities options
| Rotor options | VoiceOver Action |
|---|---|
| Speech rate | Increase/decrease speech rate |
| Volume | Increase/decrease volume |
| Container | Move VoiceOver focus from one container to another. For example, Doc area to the home screen. |
Web element options
| Rotor options | VoiceOver Action |
|---|---|
| Heading | Moves to the next/previous heading |
| List | Moves to the next/previous list |
| Table | Moves to the next/previous table (focus stay at the beginning of table) |
| Button | Moves to the next/previous button |
| Form control | Moves to the next/previous form control (check box, radio buttons and so on) |
| Text fields | Moves to the next/previous text field |
| Search fields | Moves to the next/previous search field |
| Links | Moves to the next/previous links |
| Visited links | Moves to the next/previous visited links |
| Unvisited links | Moves to the next/previous unvisited links |
| In-Page Links | Moves to the next/previous In-Page Links |
| Images | Moves to the next/previous images |
| Landmark | Moves to the next/previous landmark (Banner, main and so on) |
| Same element | Moves to the next/previous same element |
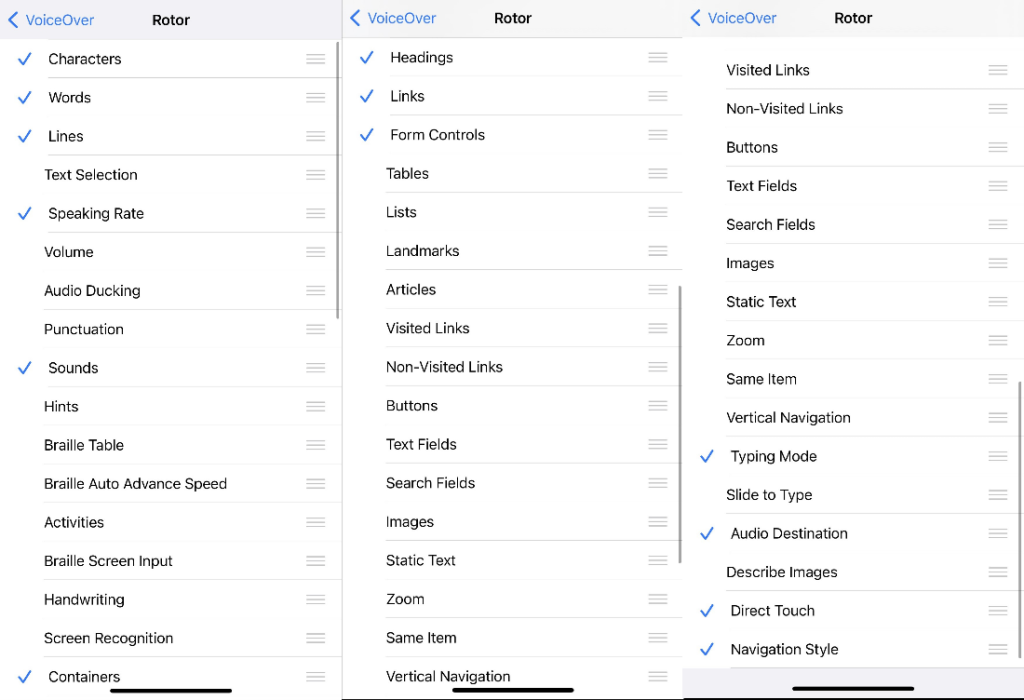
Some of the default options of the rotor are "Headings", "Links", "Form controls", "Containers" and so on. VoiceOver provides users with an option to customize the options that come up in the rotor. To customize the rotor options, perform the following steps:
- Go to "Settings".
- Select the "Accessibility" option.
- Select the "VoiceOver" option.
- Select the "rotor" option.
- Choose rotor options that you required such as "Table", "Landmark", "Unvisited links", "Visited links" and so on.

So far, we discussed about the different rotor options of VoiceOver, now let’s discuss the rotor actions.
What is rotor action?
The rotor actions are another feature of VoiceOver which allows user to perform action on apps. This feature was introduced in iOS 14.
- Edit apps on home screen: This function enables the user to "Drag" and "Delete" for apps on the home screen.
- Direct touch in apps: Direct touch is a way in which user can tell VoiceOver to ignore touch events in part or all on an app's screen so that the app can handle those touch events directly.
To configure rotor actions, perform the following steps:
- Go to the "Settings"
- Select the "Accessibility" option.
- Select the "VoiceOver" option.
- Select the "rotor action" option.
Browsing with VoiceOver Rotor
Now let’s see the rotor in action. I’ll be downloading the "SAAS Accessibility Toolkit" from the BarrierBreak website.
- Open BarrierBreak website in safari browser.
- Select "headings" option in the rotor.
- By Flicking down with one finger, navigate to "Accessibility Consulting" heading.
- Navigate to "Download now" button using right swipe and double tap to activate it.
- Next, select "Form controls" option in the rotor.
- By Flicking down with one finger, navigate to "Name", "Corporate Email", "Company", "Industry" form fields and fill up the details.
- Swipe right and navigate to "Request Toolkit" button and double tap to activate it.
Wasn’t it fast and easy?
The VoiceOver rotor is a powerful tool that allows users with visual impairments to navigate the web effortlessly on their iPhones and iPads. And now that you have an understanding of the various rotor options used for web navigation, it is time to acquaint yourself with VoiceOver and take your accessibility journey in web navigation to the next level!
Share your thoughts in the comments section below, and let's continue the conversation on creating a more inclusive web for all.
